 我们在使用一些网站分析工具的时候会发现一般报表会被分成三大模块:用户访问、内容浏览和流量来源。每个分类都由各种分析度量组成了各类的展示报表,这里先介绍一下内容浏览模块(主要指的是网站的页面浏览)下的各种度量,以及基于这些度量我们可以实现哪些细分。
我们在使用一些网站分析工具的时候会发现一般报表会被分成三大模块:用户访问、内容浏览和流量来源。每个分类都由各种分析度量组成了各类的展示报表,这里先介绍一下内容浏览模块(主要指的是网站的页面浏览)下的各种度量,以及基于这些度量我们可以实现哪些细分。
页面的基本度量
关于一些常见的网站分析度量的定义可以参考我之前的文章——网站分析的基本度量,下面罗列的是一些页面的度量:
页面浏览次数(Pageviews)
页面被打开或请求的次数。
唯一页面浏览次数(Unique Pageviews)
这个是Google Analytics上面使用的一个度量,主要是避免页面的重复加载和刷新导致Pageviews虚高的情况,所以在同一个Visit当中重复打开同一个页面,该页面的Unique Pageviews始终只被记为1次。
访问次数(Visits)
页面的被访问次数,如果按照独立页面来计算每个页面的Visits,其实结果与上面的Unique Pageviews是一致的,所以很多网站能分析工具里面没有Unique Pageviews,而直接用Visits来衡量页面的唯一浏览量。但需要注意的是Visits也常被用作整个网站或者某些内容分类汇总的度量,在这种情况下,网站的总Visits和总Unique Pageviews是不一致的,比如Visit A访问了a-b-a-c4个页面,而Visit B只访问了a-b,那么对于a页面而言,Pageviews是3,Unique Pageviews是2,Visits也是2,但对于这个网站而言,Unique Pageviews是5,而Visits只有2个。
唯一访问用户数(Unique Visitors)
这个应该容易理解,就是进入这个页面的不同IP或者Cookie的个数。
页面停留时间(Time on Page)
用户浏览一个页面时在该页面逗留的时间,在度量页面时,更多的是根据用户取平均值,即页面平均停留时间(Avg. Time on Page)=该页面被浏览的停留时间总和/该页面被浏览次数(GA里面排除了从该页面离开的Pageviews,即Exits)。
直接跳出访问数(Bounces)
也许你可以看到过很多关于这个定义的解释了,一般的网站分析工具,都会将从该页面进入网站并直接离开的访问称为Bounce。而这个度量更多的是以Bounce Rate的形式出现,即从该页面直接跳出的访问数/从该页面进入的访问数。
进入和离开次数(Entrances and Exits)
这个就顾名思义了,从该页面进入、离开的访问数,而一般会以Enter Rate和Exit Rate的形式出现,从该页面进入、离开的访问数/该页面的总访问数。
还有一些其它的页面度量,如新访问用户(New Visits)、目标价值(Goal Value)等。
需要关注的页面度量
我们会注意到一般的网站分析工具的结果展现会有许多不同的报表,并且各类报表中又会有重复或不重复的各类度量,当然每张报表可能都会有其不同的展示角度并提供不同的数据分析的用途。但也许我们日常无法全面地关注所有度量,一般都会根据网站的特点着重的关注某些跟网站运营状态息息相关的度量。Google Analytics内容模块的几张报表上一般会展现:
Pageviews、Unique Pageviews、Avg. Time on Page、Bounce Rate、%Exit(离开百分比)及$Index(目标价值指数)
下面列出的是我个人认为对于评价网站页面比较重要的几个度量,或者说是个人比较喜欢和关注的几个度量:
1. 访问量(Visits)或者唯一页面浏览次数(Unique Pageviews)
上面已经对这两个度量进行了介绍,它们对于单个页面而言计算得到的数值是一样的,只会在计算汇总的时候存在差异。那么为什么选择访问量,而不是页面浏览数或者唯一用户数呢?我的理解是在同一个Visit中,如果用户多次浏览同一页面,那么很有可能使用户喜欢刷新或重载页面,或者用户习惯于倒退操作而重复穿梭于你的网站,所以这些重复浏览对于评价页面的优劣比较没有意义;而如果是不同的Visit,即使是同一用户浏览了同一页面,那么我们更多地可以理解为用户对于上次看到的内容意犹未尽,想再仔细研究个究竟,这种页面浏览对于评价一个页面是有效的,所以我更偏向于选择页面的访问量Visits。
2. 崩失率(Bounce Rate)
好吧,无论你怎么称呼它,都不得不承认它的魅力十足,网站有很多相关的文章,在我的博客之前也写过一篇——关于Bounce Rate定义的疑问。
对于它的价值我是这样理解的,用户会直接跳出,无非3种情况:1.误闯;2.内容过于乏味;3.进入的页面也是网站的出口。所以在关注Bounce Rate的时候有必要进行特殊情况特殊分析,比如网站首页的Bounce相对比较高是可以理解的,因为作为网站最前端的大门,可能会有相当一部分用户误闯了进来;而网站的底层内容细节页面的Bounce Rate比较高有可能用户直接进入该页面,找到了需要的信息并离开了,也就是上面所说的第3种情况。而排除这两种特殊的访问,如果其他页面的Bounce Rate偏高,那么说明该页面有问题了。
3. 页面平均停留时间(Avg. Time on Page)
这个应该比较容易理解,用户需要获取你页面中的某些信息就会需要一定的浏览时间,当然根据页面提供的内容的长短和复杂度,平均停留时间也会存在一定的差异,但我们不需要关注这类情况,我们只需要揪出那些平均停留时间短到用户几乎无法对页面内容作出有效反应就已经离开了的那些页面,毫无疑问这些页面是有问题的。
页面细分
基于上面介绍的这些度量,我们可以选择任何的单个或者多个来对页面进行细分,我想到的有以下结果细分的方法:
基于Pageviews、Unique Pageviews、UniqueVisitors区分热门页面和冷门页面;
基于Avg. Time on Page区分有趣的内容和乏味的内容;
基于Bounce Rate及下一浏览页面的多样性来区分病态页面和枢纽页面;
基于Enter Rate和Exit Rate来识别网站的入口和出口页面;
……
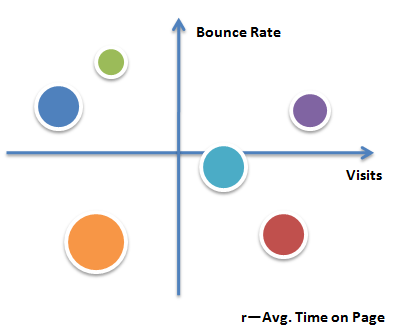
当然,你还可以想到很多种其他细分的方法,只要细分的结果对你的网站而言是有价值的。这里举个简单的用多个度量组合进行细分的例子,选取的度量就是上面3个我认为值得关注的页面度量。既然涉及3个度量,大部分的平面坐标系的图表无法很好的展示,也许你也跟我一样想到了一类图表——气泡图,下面是一个简单展示:
横坐标标识访问量,纵坐标标识Bounce Rate,气泡的半径r标识页面平均停留时间,我们可以将页面细分成4类,分别对应4个象限,其中:
第一象限:较高的访问量和Bounce Rate,所以页面比较热门但并不能吸引所有进入的用户,也许你的网站的首页或者Landing Page正是处于这一象限,你可能需要优化下SEO的关键词或者购买相关性更高的广告或者关键词,也可以优化下你的首页和Landing Page,让它们更具吸引力以留住用户;
第二象限:如果你的网站有很多页面处于这个象限,那么你的网站正处在一个糟糕的状况下,而往往这一象限内的气泡也会比较小;
第三象限:其实在这一象限的某些页面是可以通过提升曝光率来提升它们的访问量,因为从Bounce Rate来看它们并不缺少吸引力;当然,如果某些内容只针对特定人群,而其他人群对它们的兴趣不高,那么处于第三象限也是一个正常的状况;
第四象限:这些页面集中了你的网站的一些黄金内容,看看它们到底在哪些方面吸引了这么多的用户,让其他页面也学习一下它们。
也许你还能想到其它更加有趣的页面细分方法,欢迎与我分享交流。


气泡图很帅,用什么软件画的么?
另外,四个象限的细分是不是只依据bounce和visit,不考虑停留时间的?
@皮皮米菲兔: 气泡图很多软件应该都有的,我这里只是张图,并非图表,我用word随手拖的。
四个象限是按照Visits和Bounce Rate分的,Avg. Time on Page只体现在气泡的大小上。
大哥,你的文章每次都这么深奥,能不能通俗易懂些?
基本不去分析这个,外链高了,排名也就上去了
Pingback 引用通告: 网站页面度量与细分 — SEM KNOWLEDGE BASE|搜索营销智库
Pingback 引用通告: 关于实时数据统计 » 互联网杂谈
@皮皮米菲兔:
Excel就可以
Pingback 引用通告: 用户需要什么数据? | 互联网的那点事
Pingback 引用通告: 用户需要什么数据? | 优酪网
Pingback 引用通告: 用户需要什么数据? ‹‹ 网客设计
您提醒了我,分析数据的最终目的是让数据说话!多想想指标的现实意义。感谢分享~
关于Bouce的分类以及气泡图 的分析太赞了, 谢谢分享.
Pingback 引用通告: 用户需要什么数据? - 网站分析思路与方法 - 网络营销博客
@皮皮米菲兔: excel插入–>图表–>气泡图。可以参考。
您好!请问气泡图是数据标准化后的才画出来的吧?
@nancy: 这个气泡图是虚拟的,不是真实数据的图表。做这类气泡图可以不对指标进行标准化,但往往气泡的分布较离散,效果不好,所以如果数据较为离散的话,建议先进行标准化。
Pingback 引用通告: 攻XX城の仕 » 用户需要什么数据?
Pingback 引用通告: 使用者需要什麼資料? - Game2遊戲|互聯網網誌-領先的正體中文互聯網/遊戲資訊網誌! - 領先的正體中文互聯網/遊戲資訊網誌!
Pingback 引用通告: 用户需要什么数据? | 钛媒体网
Pingback 引用通告: 网站页面度量与细分 | 内容采集