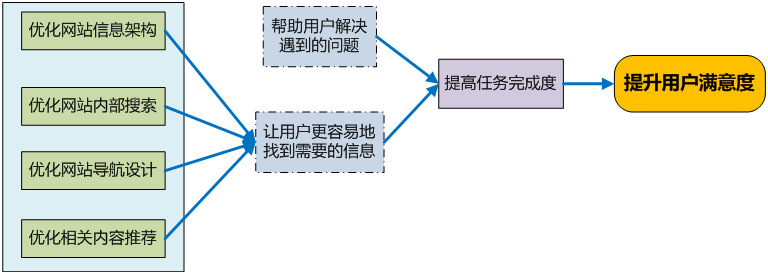
——让用户更容易地找到需要的信息2
 关于如何让用户更容易地找到需要的信息,上一篇文章中介绍了使用优化网站信息架构的方式,这篇文章主要介绍的是通过优化站内搜索的方式来帮助用户找到需要的信息。
关于如何让用户更容易地找到需要的信息,上一篇文章中介绍了使用优化网站信息架构的方式,这篇文章主要介绍的是通过优化站内搜索的方式来帮助用户找到需要的信息。
站内搜索已经成为目前几乎所有网站必不可少的一块功能,尤其在内容丰富的网站中,当用户有目的地寻找目标内容但又无法直接从首页或导航页中直接找到时,这时用户就会求助于站内搜索。
分析站内搜索的意义
分析站内搜索最常见的就是分析用户的搜索短语或者关键词,通过关键词了解用户的需求,但是某些基于搜索后的用户操作和行为分析分析往往更有价值;站内搜索的意义主要包括以下几点:
细化用户需求
用户在站内搜索的关键词往往与站外搜索有较大区别,比如用户可能会通过Google搜索“ThinkPad笔记本”,但当用户进入某个销售笔记本电脑的电子商务网站时,他们通过站内搜索的往往就是诸如“ThinkPad X200”,所以从站内搜索分析得到的关键词往往更能体现用户更细节层面的需求。
发现用户最关注的内容
这是一种最直观的分析结果意义的体现,即通过查看站内搜索关键词的排名或者热门程度来了解用户在你的网站上最关注于哪些信息,往往这些排名靠前的关键词所涉及的内容就是网站的核心价值,因为用户期望看到更多的关于这些方面的内容。
寻找用户的潜在需求
很明显,站内搜索并非每次都会有结果,用户的需求是多样的,而网站的内容是有限的。如果用户通过站内搜索未找到结果或者没有后续操作,或者一直翻页直到离开,那么就说明用户没有找到他们需要的信息。而这些没有结果或没有操作的关键词就变成了用户可能的潜在需求,也许你该考虑下是不是该提供一些相关的内容来充实你的网站。
站内搜索的分析度量
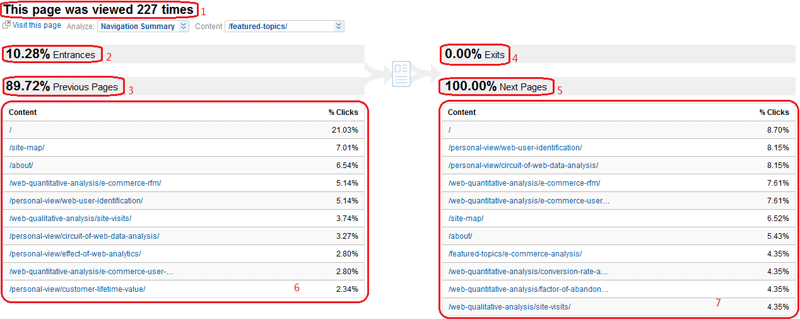
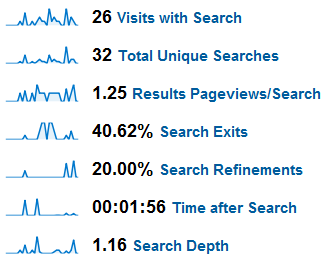
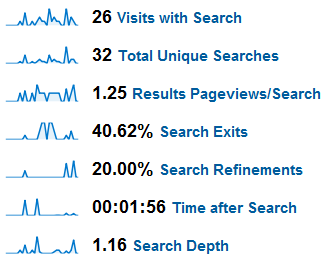
那么为了体现以上的几个意义,应该如何分析站内搜索?也许站内搜索不仅是搜索短语或者关键词的排名,我们应该同时关注用户搜索行为的后续操作,也就是用户是不是真正通过站内搜索找到了他们需要的信息,所以在分析站内搜索的时候我们需要关注一些相关的度量。先看看Google Analytics上站内搜索的分析度量:

搜索访问次数(Visits with Search)
这个很好理解,就是使用了站内搜索的访问数(Visits)。
唯一搜索总次数(Total Unique Searches)
这个应该理解为每个Session搜索唯一关键词的总次数之和,同一个session中多次搜索同一个搜索关键词只会被记为一次,可以被用于根据搜索短语的细分度量。
结果页面浏览数/搜索次数(Results Pageviews/Search)
也就是平均每次搜索后浏览搜索结果列表页面数。
搜索退出率(Search Exits)
搜索退出,即搜索后立即退出了网站,搜索操作是用户该次浏览的最后一个操作;那么搜索退出率就是搜索退出访问数/总搜索访问数。
搜索改进率(Search Refinements)
当用户完成一次搜索后又进行了另一次的搜索,我们就可以定义后一步搜索是改进搜索;那么搜索改进率就是改进搜索的次数/总的搜索次数。
搜索后平均停留时间(Time after Search)
每次搜索后用户在网站的停留时间(如果一个访问有多次搜索,则前几次搜索都是每相邻两次搜索的间隔时间,最后一次搜索是从搜索到用户离开网站的时间)的总和/搜索访问数。
搜索后平均浏览页面数(Search Depth)
每次搜索后用户浏览的页面数(如果一个访问有多次搜索,则前几次搜索都是每相邻两次搜索间浏览的页面数,最后一次搜索是从搜索到用户离开网站前浏览的页面数)的总和/搜索访问数。
站内搜索的分析度量可能还有很多,还需要关注搜索关键短语的排名情况(Top Key Phrases),或者搜索结果列表的页面覆盖图(search results page overlay),这个可以更好地帮你了解搜索关键词在结果页面的曝光和点击情况。
评估站内搜索的效率
有了上述的度量,我们就可以分析和评价站内搜索的效率。
站内搜索利用率
这个比较容易评价,只要将用到搜索的访问数/网站的总访问数,就是站内搜索的利用率。
站内搜索的有效性
这是对站内搜索来说比较重要的一个分析,即站内搜索到底有没有很好地实现它的功能。主要通过搜索退出率、搜索改进率和平均浏览搜索结果页面数这3个度量来评价,退出率和改进率越低,同时平均浏览搜索结果页面数越少,那么说明站内搜索越有效,效率越高。
站内搜索的效果
主要通过搜索后平均停留时间和平均浏览页面数来评价站内搜索的效果,但这些因素往往不是站内搜索功能呢个本身所能控制的,站内搜索只是帮助用户更好地匹配搜索关键词跟网站内容的关系,帮助用户找到相关的内容,至于之后用户对内容的兴趣如何还得看网站本身的内容质量。
站内搜索的价值
当评估价值时,不得不提到的几个网站分析度量:转化率(Conversion Rate), 任务完成度(Task Completion), 目标达到率(Reach Object)。
对于电子商务网站而言,这个评价较为简单,因为电子商务网站的目标比较单一——利润,所以只要分析用户每次搜索的订单转化率、交易完成率,及每次搜索所能获取的收益等就可以用于评估内部搜索对于网站的价值,当然你还能根据搜索的关键词进行细分,看看哪些关键词为你带来的最大的收益。
如果网站没有明确而单一的目标,那么评价内部搜索的价值就会有些困难,但是如果你在Google Analytics上设置的网站目标,那么问题就会简单得多,Google Analytics会根据你设置的目标帮你计算出每次搜索到达目标的次数,目标的转化率及平均每次搜索的目标价值(如果你为每个目标设置了价值指数的话)。

优化站内搜索
通过分析站内搜索,我们可以根据以上各度量的结果对网站的搜索功能进行针对性的优化。
优化结果排序
当网站的平均浏览搜索结果页面数偏高时,我们需要关注下是不是站内搜索的结果排序存在问题。我们可以看到很多网站的搜索结果提供了排序选择功能,这里看一下Wordpress网站的插件搜索页面:

这里提供了5中搜索结果排序方式可供选择:相关性、最高评分、最新发布、最近更新和最热门插件,但发现即使提供了这么多种排序方式,我有时还是搜索不到自己想要的插件,也许我会想要对结果进行相关性和最高评分的组合排序。
但优化结果排序最关键的还是对默认排序的优化,用户在点击搜索按钮之后都会愿意看到结果列表中显示的是最符合搜索预期的内容,也就是他最感兴趣的内容,那么对于他找到自己想要的信息当然是最有力的。所以,尽量减少用户的多余操作(自己选择合适的排序方式),一开始就帮用户做到最好。
优化信息设计
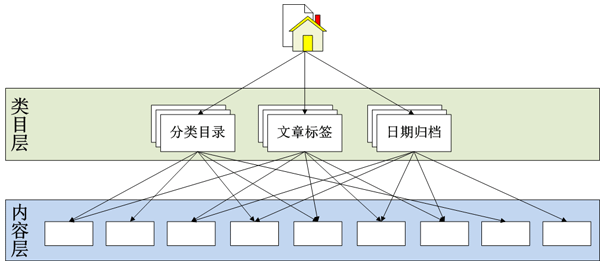
信息设计是指对信息的分类、整理和罗列的过程,对于一个内容丰富、分类繁多的网站而言,提供系统清晰的信息设计,可以让信息的检索事半功倍。
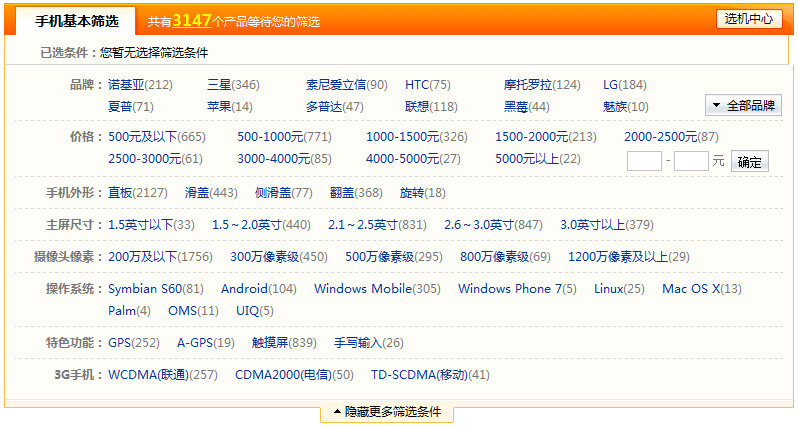
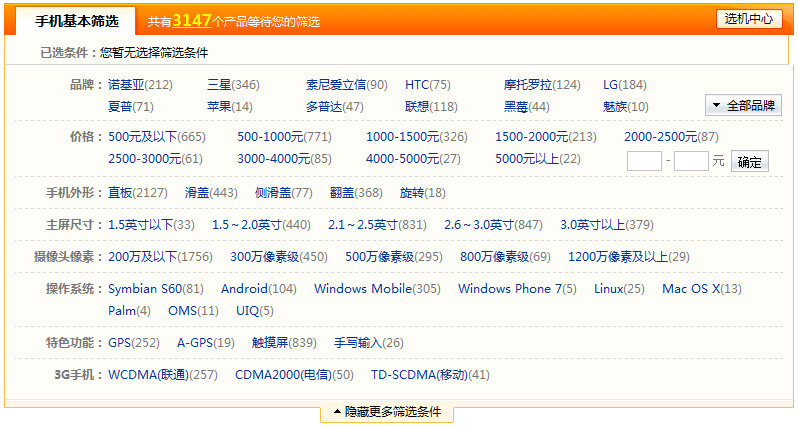
我们分析搜索改进度量的时候,如果发现用户的搜索改进一般都是在区分信息的分类或者改进关键词的细节表述,那么这时候可以考虑为用户提供搜索结果筛选的功能,如太平洋上面提供了极为丰富的信息筛选功能:

同义词与结果推荐
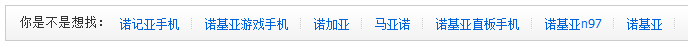
用户在输入搜索关键词的时候有时会拼写错误,或者用户可能输入的是模糊定义的短语,这些可以直接分析站内搜索关键词及搜索改进等来确认你的网站用户是不是普遍存在这类行为,所以我们需要为用户提供一些关键词的改进建议及结果的推荐,下面是我在淘宝中输入“诺记亚”进行搜索时它为我提供的搜索建议:

所以,站内搜索可以说是一个比较复杂的功能,尤其是想把它优化的更好的时候,所以很多大的公司有专门的团队来研究和改进站内搜索功能。建议在优化站内搜索的时候考虑使用网站分析的方法让优化的工作具有更加明确的目标和方面,同时通过比较优化前后网站分析中相应的度量,可以为优化的效果提供有力的量化参考指标。