上一篇文章——直邮营销分析(上)中已经介绍的直邮营销(EDM)的特点及基本的实现流程。这篇文章重点介绍一下与直邮相关的分析指标,这些指标的数据获取方式,及基于直邮实现流程的漏斗模型的构建。
直邮的分析指标
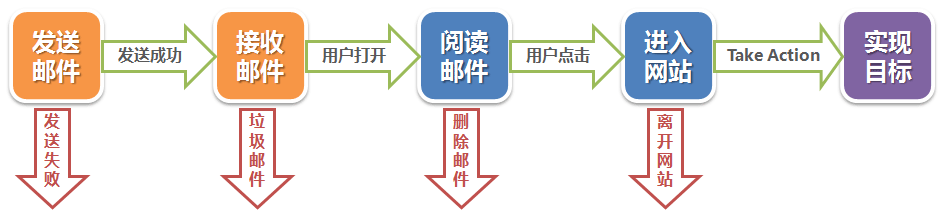
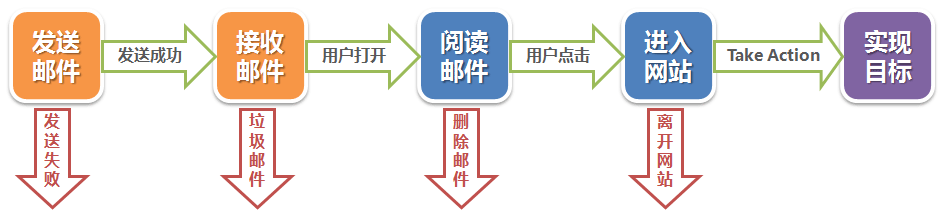
因为直邮的分析始终是基于其实现流程的,所以在列举直邮相关的分析指标前,还是再引用下上一篇文章中的实现流程图,这样对照着看会更加清晰:

发送邮件数:这个一般是已知的,从可以获取到的邮箱中抽取一定数量的用户作为直邮的对象用户;
发送失败邮件数:这里的发送失败是指邮箱服务器有失败响应的邮件,如无效地址、网络错误等,这个也是在发送后可以直接统计得到的(需要注意的是我们无法获取诸如邮件被防火墙屏蔽或者被识别为垃圾邮件等这些意外事件,因为无法知道也就不会被算入发送失败);
打开邮件数:即被用户打开查看阅读的邮件数;
点击数:如果邮件中有引导用户进入网站的链接或者call to action的按钮,那么当用户点击这类链接进入网站时就被计入点击数的统计中;
上面四种数据是直邮的基础统计数据,基于这些数据我们可以计算得出一些有价值的指标:
发送成功邮件数 = 发送邮件数 – 发送失败邮件数
邮件发送成功率 = 发送成功邮件数 / 发送邮件数
邮件打开率 = 打开邮件数 / 发送成功邮件数
邮件点击率(Click-to-Open Rate, CTOR) = 点击邮件数 / 打开邮件数
邮件的目的是实现预期的营销目的,所以自然还要统计目标实现的指标,举个例子,比如电子商务的网站用直邮吸引用户购买新出来的产品,那么目标指标就是直邮带来的网站收益,所以直邮的KPI可以是平均每封直邮收益 = 直邮带来的总收益 / 发送成功邮件数;如果目标是吸引用户注册,那么目标指标就是直邮带来的注册用户数,目标转化率 = 直邮带来的注册用户数 / 发送成功邮件数。
最后不要忘记还有退订邮件数,以及邮件退订率 = 退订邮件数 / 发送邮件数。
直邮的追踪与数据获取
 从上面列举的指标中,我们已经知道发送邮件数、发送失败邮件数可以直接获得,而当用户进入网站后的数据也可以从网站分析工具中获取;所以只有邮件的打开和点击情况是由用户操作,并且处于网站之外,是比较难以追踪和获取的一部分数据。
从上面列举的指标中,我们已经知道发送邮件数、发送失败邮件数可以直接获得,而当用户进入网站后的数据也可以从网站分析工具中获取;所以只有邮件的打开和点击情况是由用户操作,并且处于网站之外,是比较难以追踪和获取的一部分数据。
关于邮件的打开统计,一般的实现方式是通过Beacon log的形式获取数据,即在邮件中加入1×1px的透明图片,通过统计该图片被加载情况来获取邮件被打开的次数,如果你用的是Google Analytics,当然也有一些解决方案,具体的介绍可以参考之前的文章——NoJS的网站数据统计。但是我在实践的时候发现这种方式只能统计到网页邮箱的邮件打开情况,如果用户使用邮箱客户端(如Outlook等),那么图片请求不会显示在GA的报表上,我猜想是当使用邮箱客户端时,没有相应的URL链接,于是GA无法获取utmp参数也就无法识别和统计,不知道有没有GA的大牛可以提供其它完整的解决方案。
关于邮件的点击统计,也许很多同行已经想到了办法,那就是为邮件上每个可点击链接加上URL参数,根据参数进行追踪。如果要用GA,那也相当方便,因为GA提供了广告流量追踪,我们可以使用同样的方法来统计,详细的设置方法可以参考蓝鲸的文章——Google Analytics追踪不同渠道的广告流量。比如我要为我的博客的推广邮件中的“欢迎访问网站数据分析”这个按钮添加追踪链接参数,点击后进入我的博客首页,使用Google的URL构建器(因为Link Tag加的参数都严格区分大小写,所以在这里我全部统一使用小写):

生成的带参数的链接如下:
http://webdataanalysis.net/?utm_source=directmail0915&utm_medium=email&utm_term=%E6%AC%A2%E8%BF%8E%E8%AE%BF%E9%97%AE%E7%BD%91%E7%AB%99%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90&utm_content=joeghwu%40gmail.com&utm_campaign=webdataanalysis_promotion
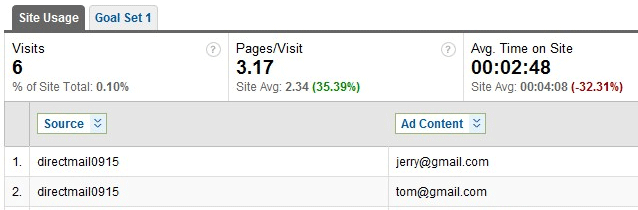
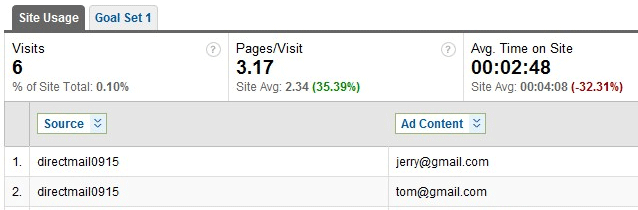
细心的朋友可能注意到了,我在Campaign Content(utm_content参数)设置的是一个邮箱地址,是的,我放的是该直邮目标用户的邮箱地址,我们可以用它来追踪每个用户的点击情况(用户可能点击多次,跟踪每个用户的后续操作、目标实现等),当然这个需要根据每封直邮的对象用户进行动态生成,你可以请教下前台开发的同事,他们应该可以搞定。好了,参数加好后就可以将链接加到相应的邮件中去了,之后你只需要统计匹配相应参数的页面请求就行,如果你是用GA等第三方工具,那就只要坐等结果就行。

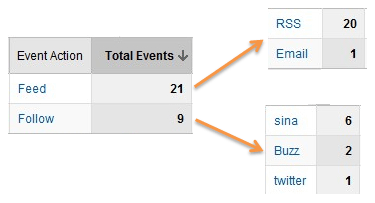
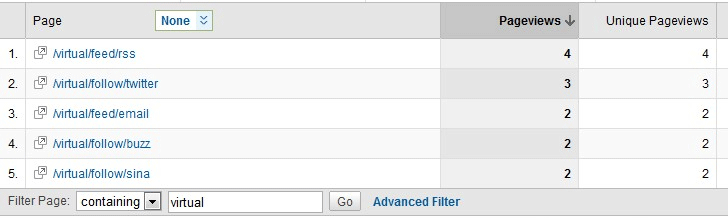
从上图GA的统计中可以看到Tom和Jerry都通过直邮渠道光顾了我的网站,如果你的网站设置了目标(Goal),那么就可以在Goal Set的标签下查看直邮来源的用户的目标实现情况和转化率了。
直邮分析的漏斗模型
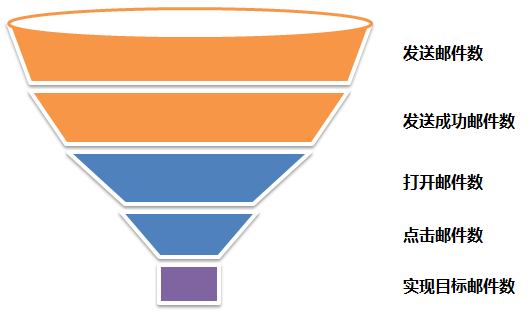
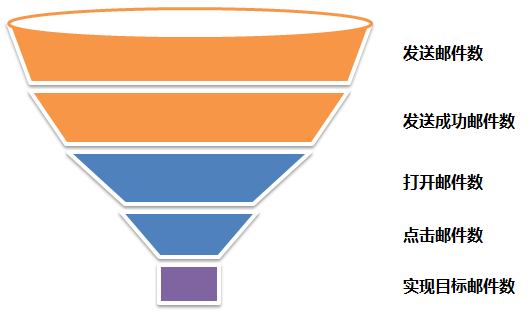
其实从看到上篇文章的那张直邮的实现流程图之后,可能很多朋友已经想到了,对直邮的统计同样可以使用漏斗模型,因为同样具有相对固定清晰的实现路径(Path)。关于关键路径分析和漏斗模型可以参考我之前的文章——网站转化率与漏斗模型。下面就基于直邮的实现流程来构建一下漏斗模型:

具体的计算和分析这里就不展开了,详细可以参考我之前的那篇文章。其实只要成功获取上面提到的各类原始直邮追踪数据,然后通过这些数据计算得出上面直邮分析中相关的指标,那么上面的这个漏斗模型就自然成型了,让直邮整个实现流程的分析一目了然。
我们需要注意些什么
直邮从发出到最终实现预期目标需要经历一个如此长的流程,自然流程中某些环节的不确定因素会对整个直邮的分析模型造成影响:
- 实际收到邮件的用户往往比预期的要少。受到邮件错发、屏蔽和邮箱反垃圾系统的影响,一般实际发送成功的邮件数(用户从收件箱中看到了该邮件)要比发送端显示的发送成功的数要少;
- 实际邮件的打开数可能比统计到的数字要多。上面已经介绍过了,邮件的打开数是通过Beacon log的方式统计的(图片请求),这种方式只有在支持HTML格式的条件下才能实现,也就是说当不支持HTML格式时,用户打开的是文字形式的邮件,图片无法被加载,那么打开数也就无法被统计到。
- 实际点击邮件数可能比统计到的数字要多。上面介绍的是通过统计加入相应参数的链接被请求的次数作为该链接被点击的次数,但实际是我们仅仅统计到了链接被点击并成功进入网站的用户,而那些点击了链接,但因为某些原因加载页面失败,或者那些在页面未加载完成之前就关闭了浏览器的用户都是未被统计到的,但这些因素一般可以被忽略。
- 提供邮件退订功能,分析邮件的退订率。提供退订是对用户的尊重,也是对自身形象的维护,如果用户对该类邮件不感兴趣甚至排斥,提供了退订的按钮可以避免用户直接把邮件归类为垃圾邮件,同时可以避免潜在用户直接流失这种更严重情况的出现;通过分析邮件的退订率我们可以分析直邮的内容对用户是否有足够的吸引力,如果某批直邮的退订率很高,那么显然那封邮件的内容出了问题。
好了,我对直邮分析的总结和分享就是这些,你是不是还有更有价值的分析?欢迎评论分享。
BTW. 上周末在英国留学的一个同学回国,几个同学一起来我这边聚了下,突然发现有朋友的感觉真好,似乎这个时候才真切地体会到了孔子的“有朋自远方来,不亦乐乎”的真谛。