 目前主流的网站分析工具都是通过JavaScript来实现数据的获取的,如Google Analytics就是通过在网页中嵌入一段JS代码,当该网页被浏览时,JS代码被加载,就会向Google Analytics的数据收集服务器发送用户浏览该网页的相应数据,包括时间、IP、页面URL、Session、Cookie等信息,Google Analytics后台通过处理和计算这些收集到的数据,将每天的网站统计结果展示在WEB报表上。
目前主流的网站分析工具都是通过JavaScript来实现数据的获取的,如Google Analytics就是通过在网页中嵌入一段JS代码,当该网页被浏览时,JS代码被加载,就会向Google Analytics的数据收集服务器发送用户浏览该网页的相应数据,包括时间、IP、页面URL、Session、Cookie等信息,Google Analytics后台通过处理和计算这些收集到的数据,将每天的网站统计结果展示在WEB报表上。
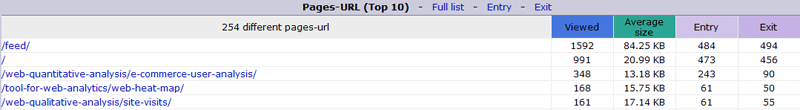
但是不是所有的页面都支持JS的,让我开始关注到这个问题的原因就是博客的Feed页面。我发现我的博客在AWstats上统计到的数据显示我的Feed页面是我的博客中PV最高的页面,如下图:
但是在Google Analytics的Content统计中却找不到Feed页面的任何数据,当然AWStats是通过网站日志实现统计的,包括搜索引擎爬虫和RSS订阅器的抓取记录,PV偏高也可以理解;但除了搜索引擎爬虫和RSS订阅器外,用户也会浏览Feed页面,GA即使无法统计到网络爬虫,但没有Feed页面的任何统计数据也是不正常的,最后终于找到了问题所在,也许大家都已经想到了,Feed页面其实是以XML的形式存在的,其中无法嵌入JS代码,于是GA上无法统计到相关的数据。也许我们在其他地方也会遇到此类无法加载JS代码的统计情况,于是我开始寻找不使用JavaScript实现使用Google Analytics实现统计的方法……
Google Analytics without Javascript(简称 NoJSStats)是一款使用 Google Analytics 的第三方统计工具,部署在Google App Engine上授权免费使用,通过在页面嵌入一个1像素的图片来统计页面流量,主要用于在不支持 Javascript 的环境下使用 Google Analytics 统计服务。
NoJSStats的用途
- 统计不支持JS的手机浏览器的访问;
- 统计“禁用JS”功能的浏览器的访问;
- 统计第三方平台上的访问流量,如非独立博客、淘宝店铺、论坛等;
- 统计博客的 Feed 访问;
- 统计 Email 的打开和浏览情况(这个对掌握直邮营销的效果很有用)。
NoJSStats的使用
如果你喜欢翻墙,可以直接参考上面的NoJSStats页面链接。NoJSStats的使用十分简单,就是在你想要统计的页面或者模块中嵌入一个1像素的透明图片即可,不会影响正常的页面展现和浏览。图片的URL链接地址是:
http://nojsstats.appspot.com/你的GoogleAnalytics账号/网站主页URL
比如我的博客的图片获取链接是:
http://nojsstats.appspot.com/UA-13232982-1/webdataanalysis.net
你可以在想要获得统计数据的地方嵌入该图片,如:
网页HTML:<img src=”http://nojsstats.appspot.com/UA-123456/mywebsite.com” />
论坛:[img]http://nojsstats.appspot.com/UA-123456/mywebsite.com[/img]
CSS:body{ background: url(“http://nojsstats.appspot.com/UA-123456/mywebsite.com”); }
如果你的网站使用SSL加密,那么请使用以下的图片链接:
httpS://nojsstats.appspot.com/UA-123456/yourwebsite.com
使用NoJSStats可以统计博客Feed的文章被浏览的情况,只要修改Wordpress的主题目录下的functions.php的文件,加入如下代码:
<?php
add_filter('the_content', 'google_analytics_for_feed',99);
function google_analytics_for_feed($content){
if (is_feed()) { //只在feed输出中嵌入图片
$content.= '<img src="http://nojsstats.appspot.com/UA-13232982-1/webdataanalysis.net" alt="" />';
}
return $content;
}
?>
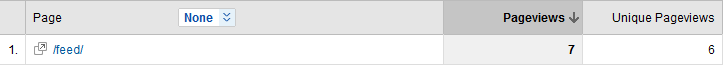
我们可以在Google Analytics的报表上面看到Feed页面的相关统计数据了:
这里需要注意的是上面这段代码实现了在Feed中的每篇文章内容的最后添加了透明图片,所以当任何一篇文章被展示时,Google Analytics上面就会增加一个Pageview,所以这里的Pageview不能认为是页面被浏览次数,而是浏览的文章总数。当一个页面或某个RSS阅读器中显示5篇Feed模板上的文章时,那么该页面被浏览一次其实Pageviews就会加5。同时网络爬虫和RSS的抓取不会发送图片请求,所以不会被统计在内,所以通过NoJSStats统计得到的数据基本可以认为是用户的浏览行为,并且包括用户从RSS阅读器阅读文章或其他网站从Feed上转载文章的浏览情况,这些数据对于博客而言都是十分具有参考价值的。
NoJSStats的实现机制
通过上面的介绍和使用,也许大家已经意识到了NoJSStats的实现机制就是网站分析中点击流数据获取的方式之一——Web Beacons,即在页面中嵌入一个1像素的透明图片,当该页面被浏览时,图片就会被请求加载,于是在后端的服务器日志中就会记录该图片的请求日志,如打开我的博客首页,右上角的Logo图片就会被请求,这样就可以获得如下的日志记录:
60.216.235.23 – - [09/May/2010:15:09:12 +0800] “GET /wp-content/themes/cordobo-green-park-2/img/logo.png HTTP/1.1″ 200 35715 “http://webdataanalysis.net/” “Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; TheWorld)”
请求类型是GET,请求的资源就是该图片的URI,而后面的referrer中记录了我的博客的首页URL,即用户浏览的页面(关于网站日志格式的相关资料可以参考我之前的一篇文章——WEB日志格式),所以只要统计出现这类图片请求的日志记录就能获得嵌入图片的各页面被浏览的情况,Web Beacons就是通过这种方式来获取用户的浏览数据的。需要注意的是,Web Beacons方式是无法获取浏览的来源页面信息的,除非在图片的URI请求中带上referrer的参数,类似.gif?ref=www.google.com。
而NoJSStats还有一点让我比较迷惑的就是既然没有JS的支持,同时referrer字段又被浏览的当前页面占据,那么就无法区分用户浏览的session,也就是无法实现Visits的统计,但直接打开http://nojsstats.appspot.com/UA-13232982-1/webdataanalysis.net这个链接(很奇怪,这个没有被屏蔽),发现Google使用了URL重写,实际的请求地址是:
src=http://www.google-analytics.com/__utm.gif?utmwv=1&utmn=80790672&utmsr=-&utmsc=-&utmul=-&utmje=0&utmfl=-&utmdt=-&utmhn=webdataanalysis.net&utmr=&utmp=&utmac=UA-13232982-1&utmcc=__utma%3D82610576.209757388.1273508397.1273508397.1273586810.2%3B%2B__utmb%3D82610576%3B%2B__utmc%3D82610576%3B%2B__utmz%3D82610576.1273586810.2.2.utmccn%3D(direct)%7Cutmcsr%3D(direct)%7Cutmcmd%3D(none)%3B%2B__utmv%3D82610576.122.234.62.66%3B
后面带了一大堆的参数,不知道这里面有没有将session和Cookie的信息写进去,希望对这方面有所研究的朋友能够解答我的疑问。


用你给的链接做了个测试,发现发生了下面一些事情
1、浏览器发送了一个GET请求到链接指向的服务器。(废话)
2、服务器返回响应,其中包含了Cookie的设置,指定了一系列Cookie。好像和直接使用Google Analytics时的Cookie是一样的,不过因为这是两个域,是不能和直接使用Google Analytics产生的Cookie通用。
3、响应中同时指定了302跳转,同时产生和直接使用GA类似的图片请求的URL。
4、浏览器跳转,向GA发送请求,这和直接使用GA应该是差不多的。
我想采用这种方式,是JavaScript不能执行的特殊方案。如果浏览器支持Cookie,还是会放Cookie。不过,当前页面的Referrer,搜索引擎来源,广告,浏览器,分辨率等信息应该是得不到的。
认识下… 这个主题哪里下的呢 ^-^
@深蓝: 嗯,我的理解和你差不多。
原来只是想找个方法统计Feed,结果发现了这个,对于NoJSStats的实现机制的论述只是我个人的理解,确实没有经过严格的验证,最近也确实没时间去细致的研究,而且我对GA的了解可能没有其他同行这么深入。
希望有经验的朋友可以解答一下这方面的疑问,包括使用NoJSStats的方法对GA报表上的那些度量会有什么影响,能否记录session、Cookie、Referrer,统计Visits和Visitors,对Pageviews、Staytime的影响等。
国内有个做google analytics用在淘宝上面的网站,taobao-analytics.breakaway.me,不知道他是否有NoJSStats的源代码。没有referrer是个大问题啊。
@yuanlh: 主题应该在Wordpress官网的主题下载里面可以找到,不过我做了一些修改。具体关于我的博客上使用的主题和插件可以参见技术支持
@L42y: 刚刚去看了下,确实也是用了NoJSStats的原理,URL重定向跳转到www.google-analytics.com/__utm.gif?……
Pingback 引用通告: 直邮营销分析(下) » 互联网杂谈
Pingback 引用通告: 直邮营销分析(下) | 25小时-通过网络看天下
Pingback 引用通告: 用户点击与网站目标 |转载文章 | 网站优化,互联网营销策划,数字电视运营
我可是好久没来了,继续偷学武功!
其中确实包含了Cookie的设置,不过是从这里开始
utmac=UA-13232982-1&utmcc=__utma%3D82610576.209757388.1273508397.1273508397.1273586810.
上面你没有引用完,后面完整的应该包括utmb,utmc,utmz,而utmz中包括了推介和来源,还有访问次数,其实和ga传递链接的—link()那个传递的方法差不多。
@adiemusy: 嗯,确实后面还有那几个参数,好像由于博客编辑器的问题,没显示全。
值得研究下。抽时间好好测试下。这个是基于谷歌分析API开发的应用?
博主你好!我之前用你说的方法来测试打开数目一直都是成功的。但是最近我发现这个方法失灵了,我用GA查看邮件的打开率还不如点击率高。后来我发现,“http://nojsstats.appspot.com/你的GoogleAnalytics账号/网站主页URL”这个图片地址无法自动解析,http://nojsstats.appspot.com/这个网站也已无法访问。该如何解决这个问题?谢谢。
@david.wu: 嗯,这个是其他人开发的,不是我做的。
@beatrix: 我试了下,好像是被屏蔽了,那我也没办法了,不知道其他朋友有更好的解决方案不?
请问有没有其他可以正常使用的类似NoJSStats的工具?
@zhouxin: 记得Piwik既有包含JS的页面标记代码,也有只包含图片植入的NOJS页面统计代码,你可以去看看。
Pingback 引用通告: NoJS的网站数据统计 - 我可以