——数据的上下文4
 往往我们在做分析的时候需要结合各类基本的指标进行二次计算合并得到一个可以用于进行综合评价或比较的度量,这个过程中就需要涉及到一些指标的合并技巧,和比较基准的设定。其实之前“数据上下文”的系列文章中也一再强调了我们需要为指标设定合理的参考系来评价指标的趋势或表现的好坏,之前提供了一系列的方法,但这篇文章里面要介绍的方法应该是最简单方便的,同时不失实用性,得益于《用户体验度量》这本书中的介绍,所以这篇文章更像是一篇读书笔记,内容基本整理总结自《用户体验度量》第8章——合并和比较度量,当然不再局限于用户体验层面,结合了网站分析层面的思考。
往往我们在做分析的时候需要结合各类基本的指标进行二次计算合并得到一个可以用于进行综合评价或比较的度量,这个过程中就需要涉及到一些指标的合并技巧,和比较基准的设定。其实之前“数据上下文”的系列文章中也一再强调了我们需要为指标设定合理的参考系来评价指标的趋势或表现的好坏,之前提供了一系列的方法,但这篇文章里面要介绍的方法应该是最简单方便的,同时不失实用性,得益于《用户体验度量》这本书中的介绍,所以这篇文章更像是一篇读书笔记,内容基本整理总结自《用户体验度量》第8章——合并和比较度量,当然不再局限于用户体验层面,结合了网站分析层面的思考。
这里我根据合并和比较类型的不同将内容分成:简单合并度量目标比较、百分比评分度量均值比较、标准化度量组间比较和与专家绩效的比较。
简单合并度量目标比较
这是一个最简洁有效的KPI评价模式。首先说下简单合并,举个例子,电子商务网站每天产生很多订单,这些订单由许许多多的网站访问带来,一旦某个访问产生了订单,我们就说这个访问产生了转化,所以最基础的统计指标没有转化率,只有网站的访问量和订单数,转化率是由“订单数/访问数”计算得到的。那么为什么要计算转化率,用订单量来评价网站绩效不是也可以吗?很简单,因为订单量会受到网站访问量的影响,而很多时候网站的访问量无法控制,所以我们不能说100次访问产生的10个订单一定比150次访问产生的15个订单要差,如果用着两个指标的合并度量——转化率来评价,显然更科学,因为都是10%,两者的绩效是相当的。
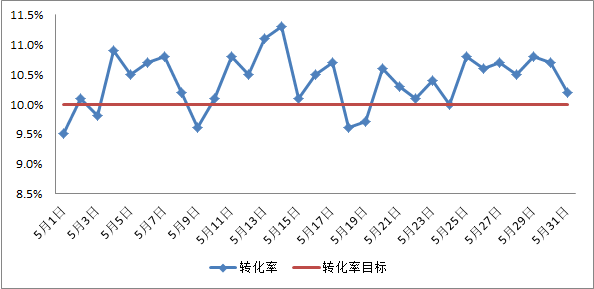
因为合并度量,如转化率、人均消费等指标一般较为稳定,波动幅度不会太大,我们一般会将这些指标作为网站的KPI,同时我们会为每个KPI设定一个预期的目标,比如我们设定网站的转化率目标是10%,那么我们来看看网站一个月内的目标达成比例有多高:
我们可以看到在5月份的31天时间里,有26天的转化率等于或者超过了目标值,从而目标的达成率就是83.87%(26/31),还算是一个不错的成绩。也许你的团队正在抱怨KPI太过苛刻,毕竟数据会受诸多因素的影响,要保证每天10%以上确实有难度,如果真能完全做到,那就是目标的设定过低,目标永远应该临界于可以达成和不能达成之间才是合理的,所以这里使用目标达成率来评估可能会更加合理。
百分比评分度量均值比较
但是有的时候我们没法为每个指标设定目标,毕竟目标更多的是为了控制网站的整体绩效或者KPI,对于一些基于细分的度量,我们需要使用另外的合并和比较方法,所以就有了基于百分比的评分。
同样很简单,百分比评分就是将指标的值都转化成百分比的形式,相当于该指标在100分制的条件下的得分有多少。如何将指标转化成为百分比的数值,一个很简单的方法就是所有的指标处于总体的最大值,这个方法对于所有大于0且分布不是特别离散的指标都是有效的。比如我们评价网站商品的质量,权衡商品的浏览量和转化率这2个指标,我们知道转化率本身就是一个百分比,但显然也是需要进行转化的,所以我们将每个商品的浏览量和转化率分别除以总体浏览量最大值和总体转化率最大值得到相应的百分比评分:
| 浏览量 | 转化率 | 浏览量评分 | 转化率评分 | 评分均值 | |
| 商品A | 563 | 7% | 100 | 78 | 88.9 |
| 商品B | 121 | 9% | 21 | 100 | 60.7 |
| 商品C | 87 | 8% | 15 | 89 | 52.2 |
| 商品D | 367 | 5% | 65 | 56 | 60.4 |
上面的均值基于简单平均的计算,同样我们可以对各指标引入权重进行加权平均,比如我们分别给浏览量评分和转化率评分分别赋予40%和60%的权重:
| 浏览量 | 转化率 | 浏览量评分 | 转化率评分 | 加权评分均值 | |
| 商品A | 563 | 7% | 100 | 78 | 86.7 |
| 商品B | 121 | 9% | 21 | 100 | 68.6 |
| 商品C | 87 | 8% | 15 | 89 | 59.5 |
| 商品D | 367 | 5% | 65 | 56 | 59.4 |
这样我们就可以根据最终的评分均值寻找那些高质量的商品进行推荐了。
标准化度量组间比较
又是标准化,是不是有点看腻了,但确实它在指标合并的领域扮演着极其重要的角色,同样推荐阅读——数据的标准化这篇文章。
方法这里不再详细介绍,还是举个例子,另外值得注意的一点就是对“逆指标”的处理,逆指标指的是那些表现的值刚好与绩效相反的指标,即值越大绩效越差,值越小绩效越好,网站分析中典型的逆指标就是Bounce Rate。因为标准化后的指标符合均值是0标准差是1的正态分布,所以对逆指标的处理只需要对标准化后的数据乘-1就可以了,也非常简单。这里以网站Landing Page优化为例,来看看如何有效地评价3个Landing Page的优化方案哪个才是最优的:
| Bounce Rate | 转化率CR | BR标准化 | CR标准化 | 标准化均值 | |
| 方案A | 45% | 8% | -0.651 | 0.873 | 0.762 |
| 方案B | 46% | 5% | -0.501 | -1.091 | -0.295 |
| 方案C | 57% | 7% | 1.151 | 0.218 | -0.467 |
同样使用了求均值的方法,将各指标标准化后取均值进行比较(注意这里取均值时对BR标准化的结果乘了-1),我们就可以轻而易举的看出A方案的效果是最优的,这也是一种“目标决策”的最简单应用。这里需要注意的是指标标准化后的数值的分布是不定的,不像上面的百分比一定是在[0,100]之间,所以标准化后的数值本身不具有实际意义,只有将它放入比较环境中才有分析的价值,所以指标标准化的方法只适用于组间的比较。
与专家绩效的比较
如果你能够得到一个对该领域的专业知识和技能非常熟悉的专家团队的支持,那么对网站的评价会容易许多,因为专家对网站的使用和评分就可以作为网站的最优标准。
其实一般情况下我们认为专家的绩效是一个理想化的状态,比如专家能够在最短时间内通过最少的操作完成预期的任务,所以我们可以将专家组的数据作为网站可以达到的优化目标,而目前数据与专家数据的差异就是目前网站存在的优化空间,这样的分析让我们能足够明确自身在哪些模块距离最优的水平最远,同时优化的空间最大,我们完全可以从这些方面入手来实现最快最大的提升。
除了介绍以上的度量合并比较的方法外,书中还介绍了使用柱状折线组合图和雷达图来展现多指标的比较环境,因为这些在之前的文章中都有提及,这里不再介绍了。
其实上面介绍的都是最简单实用的指标比较处理的方法,这些方法无论在哪类公司或者哪些指标上都能够进行套用,甚至基于这些最基本的取百分比、取平均、目标比较等方法可以举一反三扩展出更加灵活有效的分析方法。这时候就需要动用你的智慧,为你的数据选择最合适的方法了。