 最早看到SkyGlue这个工具是在Cloga博客的文章,后来经过jasseyyang的推荐,向SkyGlue的cindy申请开通了博客GA账号的试用。经过一段时间的使用,现在来简单介绍一下SkyGlue这个工具。
最早看到SkyGlue这个工具是在Cloga博客的文章,后来经过jasseyyang的推荐,向SkyGlue的cindy申请开通了博客GA账号的试用。经过一段时间的使用,现在来简单介绍一下SkyGlue这个工具。
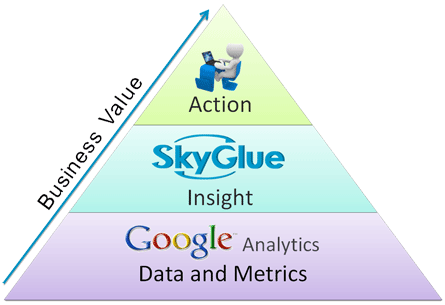
SkyGlue是Google Analytics的一个扩展工具,基于对网站中唯一访客的识别和标记,自动追踪网站的事件监控,记录用户操作的点击流数据。SkyGlue同样是通过JS页面标记进行安装部署,不过前提是你已经部署了GA的代码,因为SkyGlue其实是对GA标记的扩展。SkyGlue的JS会自动判断并监控页面的可交互按钮和链接,包括输入框、视频、图片等,监控用户的交互操作,并将结果通过事件追踪(Event Tracking)的函数提交给GA。
SkyGlue提供的功能,主要是为了弥补GA本身存在的一些缺陷:
1、 GA用cookie标识访客,但是无法查看每个访客的信息和访问行为;
2、 GA用cookie标识访客,无法真正识别到用户,如果使用用户注册ID会更加准确;
3、 GA用Event Tracking可以定制监控用户的交互事件,但如果需要定制大量的用户交互,设置过于繁琐;
4、 无法追踪用户的生命周期,特别是对于跨Visit的分析和转化计算,比较无能为力;
5、 无法区分用户个体行为,使针对用户行为的细分和分析变得困难;
6、 GA大部分数据基于前后的页面浏览串联,对于页面中相同链接的点击操作未做区分,对站外链接的点击未做监控。
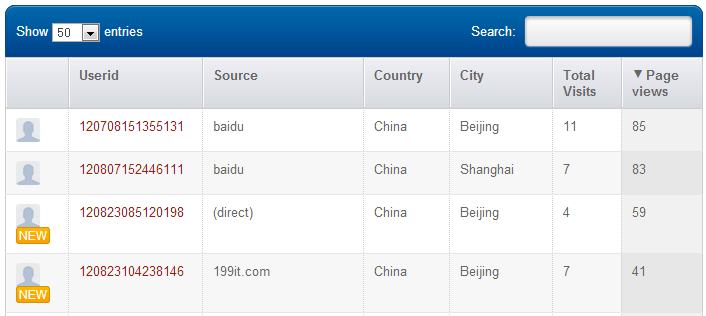
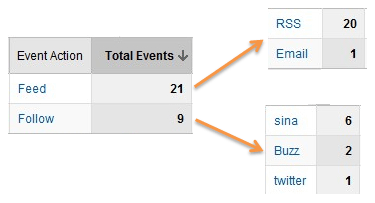
来看一下SkyGlue的报表页面截图,用户的列表里面显示了自动生成的用户ID、来源、国家、城市及在所选时间段内的总访问数和页面浏览量:
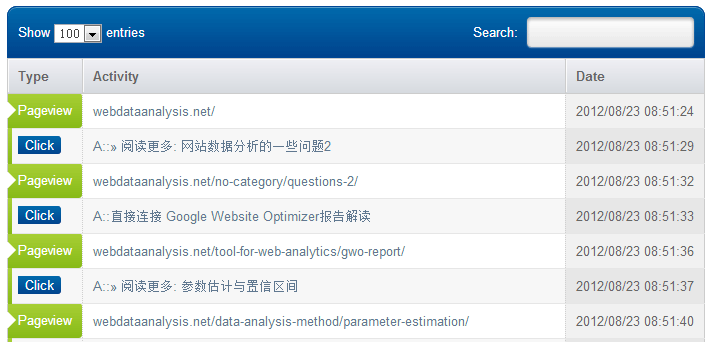
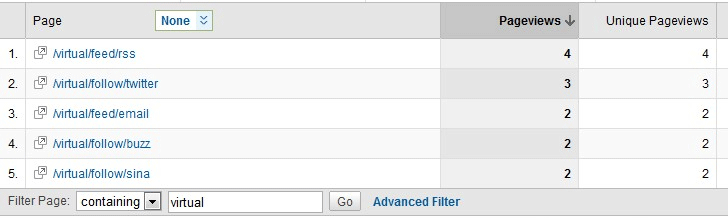
点击每个Userid就可以进入该用户的点击流数据,按照操作的时间排序,如:
上图是在SkyGlue网站的User Report上查看数据,报表会对用户操作做下分类,包括Pageview和Click,Click显示了用户通过点击哪个链接或者图片进入了页面,Pageview则显示了进入的页面的URL。同样在Google Analytics里面也可以在Event的报表中查看这些细节数据,对于SkyGlue的具体功能和使用这里不详细介绍,有兴趣的朋友可以去他们的网站查看。(这篇文章主要是看到SkyGlue这个工具能够弥补GA的一些功能缺陷,而且完全基于GA本身进行扩展,无论是工具的实现和一些细节设置都有许多可取之处,当然也因为cindy的邀请,希望将他们的工具在国内做些介绍,所以只是想介绍一下这个工具的功能和对分析的帮助,没有任何广告的意思,如果不喜欢的可以忽略这篇文章。另外,SkyGlue是需要收费的)
SkyGlue提供的功能在分析上体现的价值主要两方面:一是使针对独立访客的分析成为可能;二是使针对客户操作细节的分析成为可能。
首先,GA是不提供用户的点击流数据的,也就是我们无法区分每个用户去观察用户的操作步骤,GA的数据都是经过一定维度聚合的,这样就丧失了对独立用户进行分析的可能性。通过SkyGlue的扩展,对访问网站的每个访客做了标记(类似GA的cookie,自动生成一个字符串来标识访客,同时可以标记注册用户的UserId,注册登录后可以在Track registered users里面设置网站的注册登录页面及相应的表单元素的名称),这样GA就具备了每位访客维度的数据,不仅可以观察每个访客在一个访次(Visit)内的浏览和操作情况,更重要的是可以跟踪访客的整个生命周期的行为,合并多个Visits分析每位用户行为,同时针对用户特定行为的过滤和细分也成为可能。最常见的就是我们要分析那些访问深度(Depth)很长的用户,他们到底是频繁穿梭于各类导航索引页面一直迷失,还是真正在浏览他们感兴趣的内容;或者用户如果未在一次访问中完成转化,那么有没有可能在之后继续访问并完成转化,他们在转化前做了什么?同时可以分析每位用户的忠诚度指标和生命周期价值的体现。
然后就是操作细节,从图中我们可以看到SkyGlue对用户操作的记录是非常完整的,不仅有Pageview,同时包含了用户点击链接(动作包含“A”关键字)的链接名或者点击图片(动作包含“img”关键字)的图片名,如果是站外链接会有“outbound”标记进行区分,还有输入标记“INPUT”等,这就一次性解决了GA中隐藏的一系列问题:无法区分指向相同链接的点击、无法监控站外链接的点击等。这些对网站用户体验的分析优化是非常有用的,具体可以参考博客中关于点击情况分析和用户体验分析的文章。另外,SkyGlue在自动识别监控可交互页面元素的基础上也支持自己定制需要监控的页面事件,可以在登录进去之后的Customize Event Tracking添加新事件的监控或者变更现有事件。
既然SkyGlue解决了一些GA的局限性,具备了使用的价值,同时也给使用带来了一些复杂性。SkyGlue基于标识用户之后使用GA的事件监控生成了用户的点击流数据,输出了大量的细节数据,这些数据细到用户的每一步点击和输入操作,对于观察分析而言就没有GA本身的聚合数据那么直观了,所以就需要更多地结合过滤和细分的方法去处理和定制数据,SkyGlue提供了一些定制的报表,结合Event Tracking对Category=>Action=>Label的钻取,让我们可以更加有效地去做些分析。但GA的优势就在于使用的灵活性和可定制性,对于那些DIY能力强的人来说,细节数据往往能够给他们带来更加丰富的分析视角,所以如果你喜欢自己捣腾下GA的话,也可以试试SkyGlue这个工具。