 前面的两篇文章——分析的前提—数据质量1和分析的前提—数据质量2分别介绍了通过Data Profiling的方法获取数据的统计信息,并使用Data Auditing来评估数据是否存在质量问题,数据的质量问题可以通过完整性、准确性和一致性三个方面进行审核。这篇文章介绍最后一块内容——数据修正(Data Correcting)。
前面的两篇文章——分析的前提—数据质量1和分析的前提—数据质量2分别介绍了通过Data Profiling的方法获取数据的统计信息,并使用Data Auditing来评估数据是否存在质量问题,数据的质量问题可以通过完整性、准确性和一致性三个方面进行审核。这篇文章介绍最后一块内容——数据修正(Data Correcting)。
数据审核帮助我们发现数据中存在的问题,而这些问题有时候可以利用一些方法就行修正,从而提升数据的整体质量,数据修正就是为了完成这个任务,可以从以下几个方面进行修正:
填补缺失值
对于记录缺失的问题,最简单的办法就是数据回补。一般而言统计指标数据缺失可以从原始数据中重新统计获取,而原始数据缺失可以从抽取的数据源或者备份数据中回补。如果原始数据完全丢失,基本就回天无力了。
对于字段值的缺失,很多资料都会介绍使用一些统计学的方法进行修补,其实就是对缺失值的预测或者估计,一般会使用平均数、众数、前后值取平均等方法,或者使用回归分析的方法拟合指标的变化趋势后进行预测。这些方法在缺失值无法使用其他途径找回或者重新统计计算,并且在缺失值有变化规律可循的前提下都是可取的,当某天的指标值丢失时可以通过这类方法根据前几天的数据来预估该天的数值。但很多时候网站分析中如果底层的日志存在缺失值,我们很难预测具体的缺失值,因为访问的细节几乎是无迹可寻的,所以对于访问记录存在缺失值并且这些字段的缺失会明显影响一些统计指标的计算时,最简单的方法就是舍弃该记录,但这种直接过滤掉缺失记录的方法一些只会用于访问日志等不需要非常精确的数据上,如果是网站的运营、交易等这些需要保证完全计算准确的数据绝对是不能直接舍弃的,而且对于访问日志中缺失或者异常记录的过滤也需要基于对这类数据的统计基础上,一般的原则是不太重要的字段如果缺失或者异常的记录占比小于1%或者5‰的情况下可以选择过滤这些记录,如果占比比较高,需要进一步排查日志记录是否存在问题。
删除重复记录
数据集里面某些字段的值必然是唯一的,比如按天统计的指标值中的日期字段,用户信息表的用户ID等,这些需要保证唯一的规则可以对数据库设置唯一约束,但我们在做ETL处理时,有时为了保证数据加载全过程可以不因为违反唯一约束而中断(有时Load的过程需要较长的时间或处理成本,ETL需要有容错能力以保证整个过程不被中断)会先忽略重复记录,待整个ETL过程结束后再对需要保证唯一的字段进行去重处理。
这些重复记录可以比对Data Profiling中数据统计信息的唯一值个数和记录总数是否一致进行审核,而进行修正的最简单办法就是重复记录仅保留一条,删除其他记录。这个需要根据现实情况,有时也可能使用把重复记录的统计量相加的方法进行去重。
转化不一致记录
数据的转化是数据仓库抽取数据过程中最常见的处理,因为数据仓库“集成性”的特征,需要把来自多个数据源的数据集中存入数据仓库,而不同数据源对某些含义相同的字段的编码规则会存在差异,比如用户ID,虽然是相同的用户,但可能A系统的ID是u1001,B系统是1001,C系统是100100,来源于这三套系统的用户ID就需要统一,比如我们将A数据源的u前缀去除,C系统ID除100后统一成B系统的编码方式一起导入数据库;即使是来源于同一套日志,也可能存在记录的不一致,比如之前遇到较早发布的产品版本记录的日志中移动操作系统是Android,而版本更新后记录改成了android,新老版本的日志打到了一起,于是也会涉及数据的转化,但这种记录的不一致性无疑会增加ETL的处理成本。
上面举例的转化规则是比较简单的,在数据仓库的ETL处理数据转化时可能会遇到一些很BT的规则,这个时候最关键的还是对数据源记录方式足够的熟悉,这样才能保证进入数据仓库的数据是一致的。最好的做法就是数据仓库的开发工程师与其他前台系统的开发人员能事先约定一套统一的数据记录和编码的方式,这样可以减少后期的协调沟通和转化处理成本。
处理异常数据
异常数据大部分情况是很难修正的,比如字符编码等问题引起的乱码,字符被截断,异常的数值等,这些异常数据如果没有规律可循几乎不可能被还原,只能将其直接过滤。
有些数据异常则可以被还原,比如原字符中参杂了一些其他的无用字符,可以使用取子串的方法,用trim函数可以去掉字符串前后的空格等;字符被截断的情况如果可以使用截断后字符推导出原完整字符串,那么也可以被还原,比如移动操作系统的记录一般包括Symbian、Android、iPhone、BlackBerry等,如果某些记录的是And,那么可以被还原成Android,因为其他的移动操作系统被截断不可能出现And这种记录。数值记录中存在异常大或者异常小的值是可以分析是否数值单位差异引起的,比如克和千克差了1000倍,美元和人民币存在汇率的差异,时间记录可能存在时区的差异,百分比用的是小于1的小数还是已经乘了100等等,这些数值的异常可以通过转化进行处理,数值单位的差异也可以认为是数据的不一致性,或者是某些数值被错误的放大或缩小,比如数值后面被多加了几个0导致了数据的异常。
最后,总结一下数据可修正的前提:1) 数据质量的问题可以通过Data Auditing的过程被审核出来;2) 数据的问题必须有迹可循,可以通过趋势进行预测或者可以通过一些规则进行转换还原。否者,对于异常数据只能直接进行删除丢弃,但进行数据过滤之前必须评估异常记录的比例,当占比过高时需要重新审核原始数据的记录方式是否存在问题。

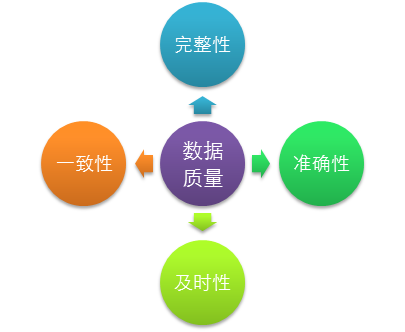
 基于数据质量的4个要素,可以对数据进行审核,以评估数据是否满足完整性、一致性、准确性和及时性这4方面的要求,其中数据的及时性主要跟数据的同步和处理过程的效率相关,更多的是通过监控ETL任务的方式来保证数据的及时性,所以这里的数据审核主要指的是评估数据的完整性、一致性和准确性。
基于数据质量的4个要素,可以对数据进行审核,以评估数据是否满足完整性、一致性、准确性和及时性这4方面的要求,其中数据的及时性主要跟数据的同步和处理过程的效率相关,更多的是通过监控ETL任务的方式来保证数据的及时性,所以这里的数据审核主要指的是评估数据的完整性、一致性和准确性。